帝国CMS是一款非常流行的内容管理系统,其模板制作技术也是很重要的一部分。在这篇文章中,优质模板网将为大家介绍帝国CMS模板制作的教学。 首先,我们需要了解帝国CMS的模板结构。帝国CMS的模板分为前台模板和后台模板两部分。前台模板用于网站的展示,后台模板用于网站的管理。前台模板主要由以下几部分组成:header(头部)、footer(底部)、content(内容)、sidebar(侧边栏)等。今天我们主要介绍一下前端模板的制作方法。
前端模板主要有以下三种类型:
1、封面模板。通常指单页栏目所用的模板,例如首页、关于我们、联系我们等没有列表的栏目。
2、列表模板。通常指带有列表的栏目所用的模板,例如产品中心页面、新闻列表页等。
3、内容模板。通常指最终页所用的模板,例如产品详情页面、新闻详情页面等。
下面简单介绍一下封面模板的制作过程:
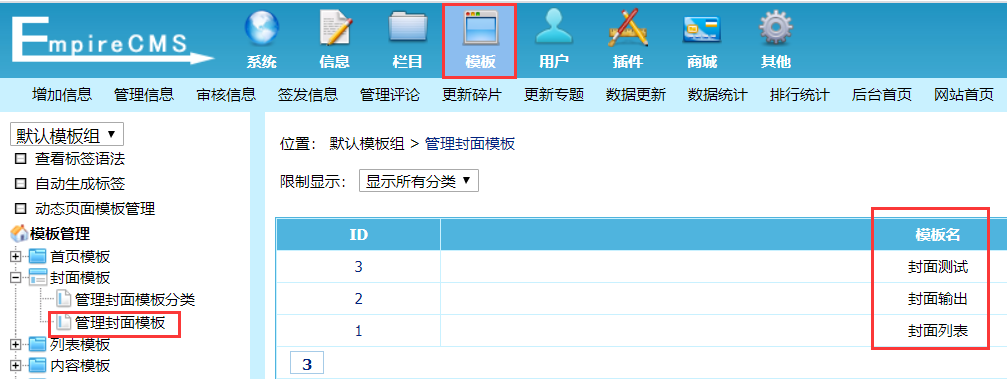
步骤一:点击“模板”菜单,选择“管理封面模板”子菜单,进入管理封面模板界面,如下图所示:


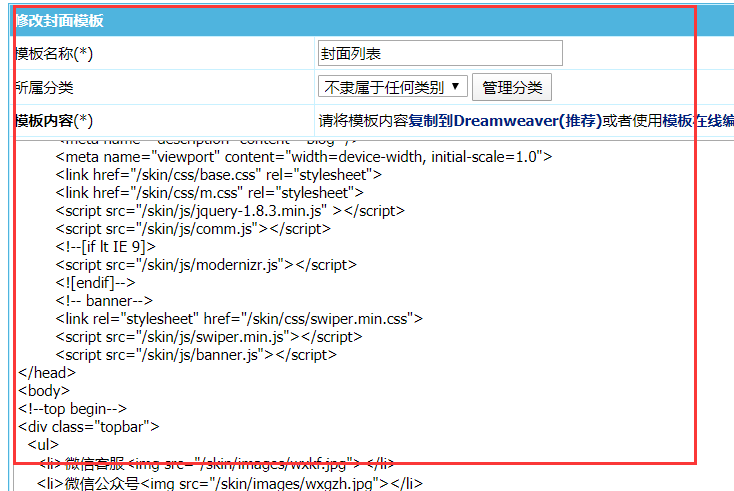
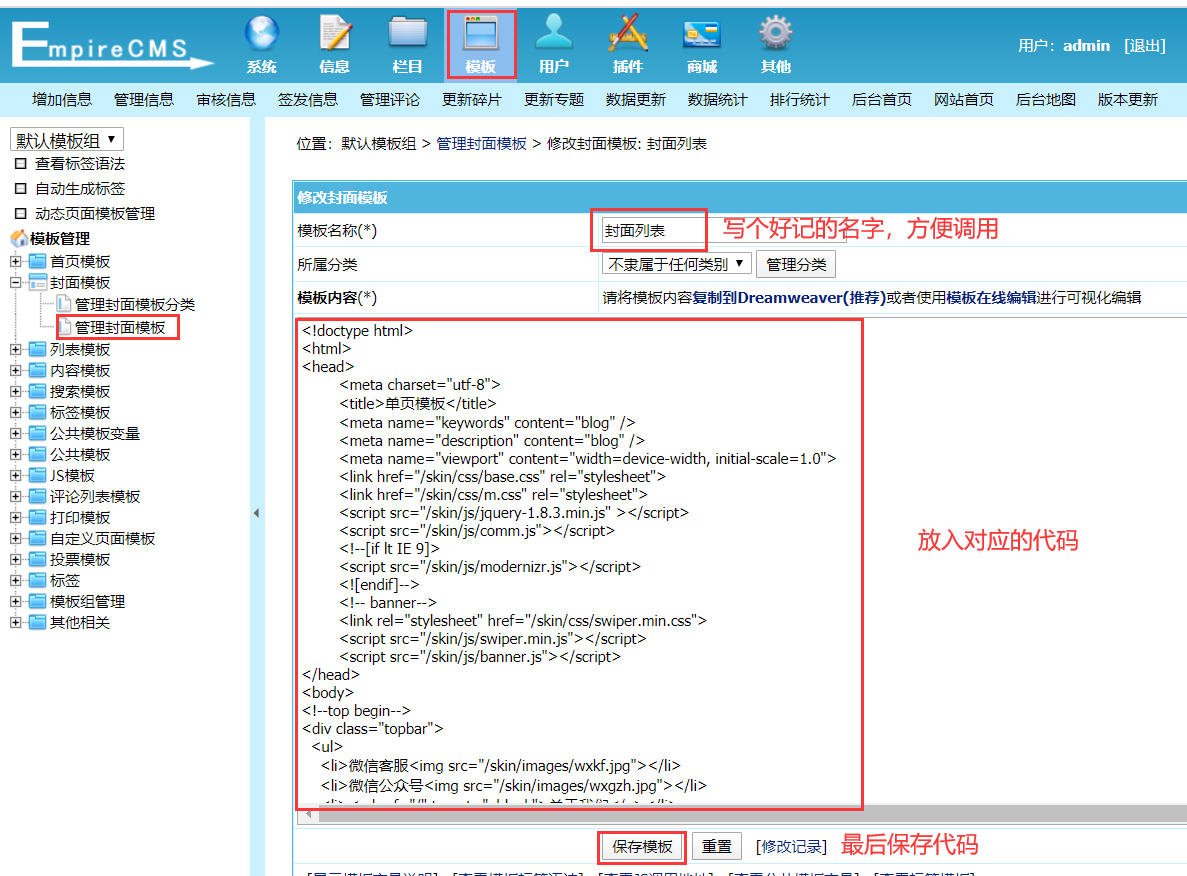
步骤二:复制其html代码到编辑器进行修改,改完再黏贴回去,按保存按钮。

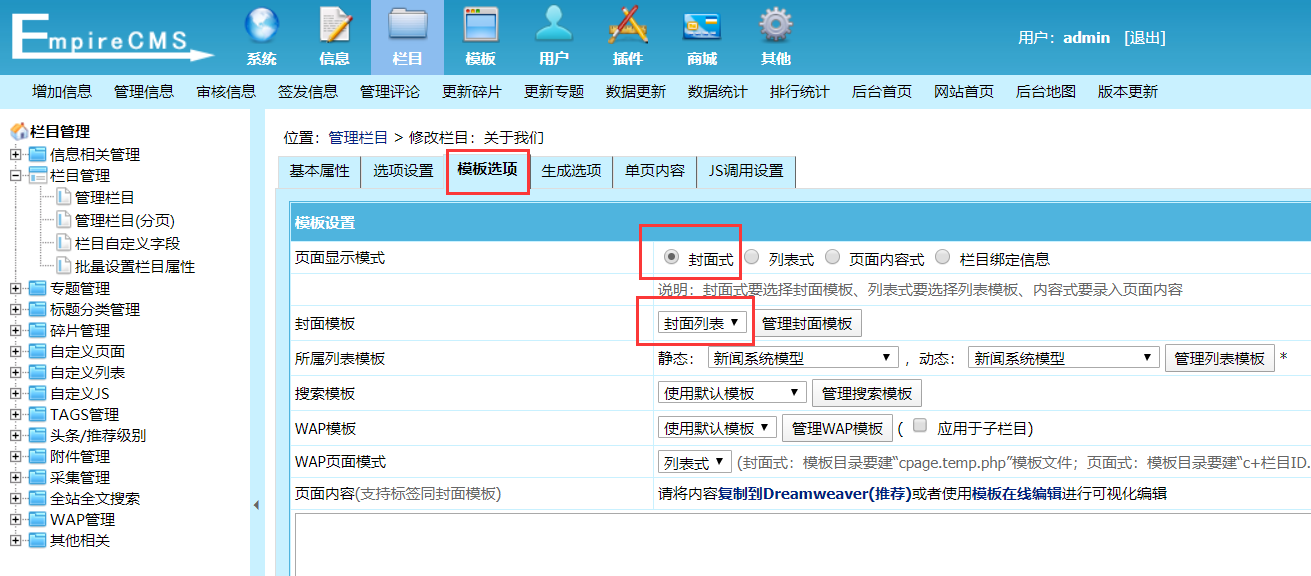
步骤三:在相应的封面栏目选择该模板即可。

另外,我们需要了解帝国CMS模板的制作工具。帝国CMS模板主要使用HTML、CSS、JavaScript等前端开发技术进行制作。我们可以使用Dreamweaver、Sublime Text等代码编辑器进行编写代码。另外,帝国CMS还提供了一个模板制作工具——帝国CMS模板生成器,可以帮助我们快速生成模板。
然后,我们需要了解帝国CMS模板的标签。帝国CMS模板中有很多标签,如:{$title}、{$content}、{$keywords}等,这些标签用于输出网站的标题、内容、关键词等信息。在制作模板时,我们需要了解这些标签的使用方法,以便正确地输出网站信息。
最后,我们需要掌握帝国CMS模板的调试技巧。在制作模板时,我们需要进行调试,以确保模板能够正常运行。我们可以使用Chrome浏览器的开发者工具进行调试,查看模板中的错误信息,并进行修复。 总之,帝国CMS模板制作是一个需要耐心和技巧的过程。通过了解帝国CMS模板结构、制作工具、标签和调试技巧,我们可以制作出符合要求的模板,为网站的展示和管理提供更好的支持。